
Whether you dabble in small-time web development or you just have general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from both your iOS devices such as an iPhone or iPad, and your Mac. In this tutorial, we’ll show you how to view the HTML source code of a web page on both platforms.
How to view the source code of a website on iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q, which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
1) Launch HTML Viewer Q from your Home screen.
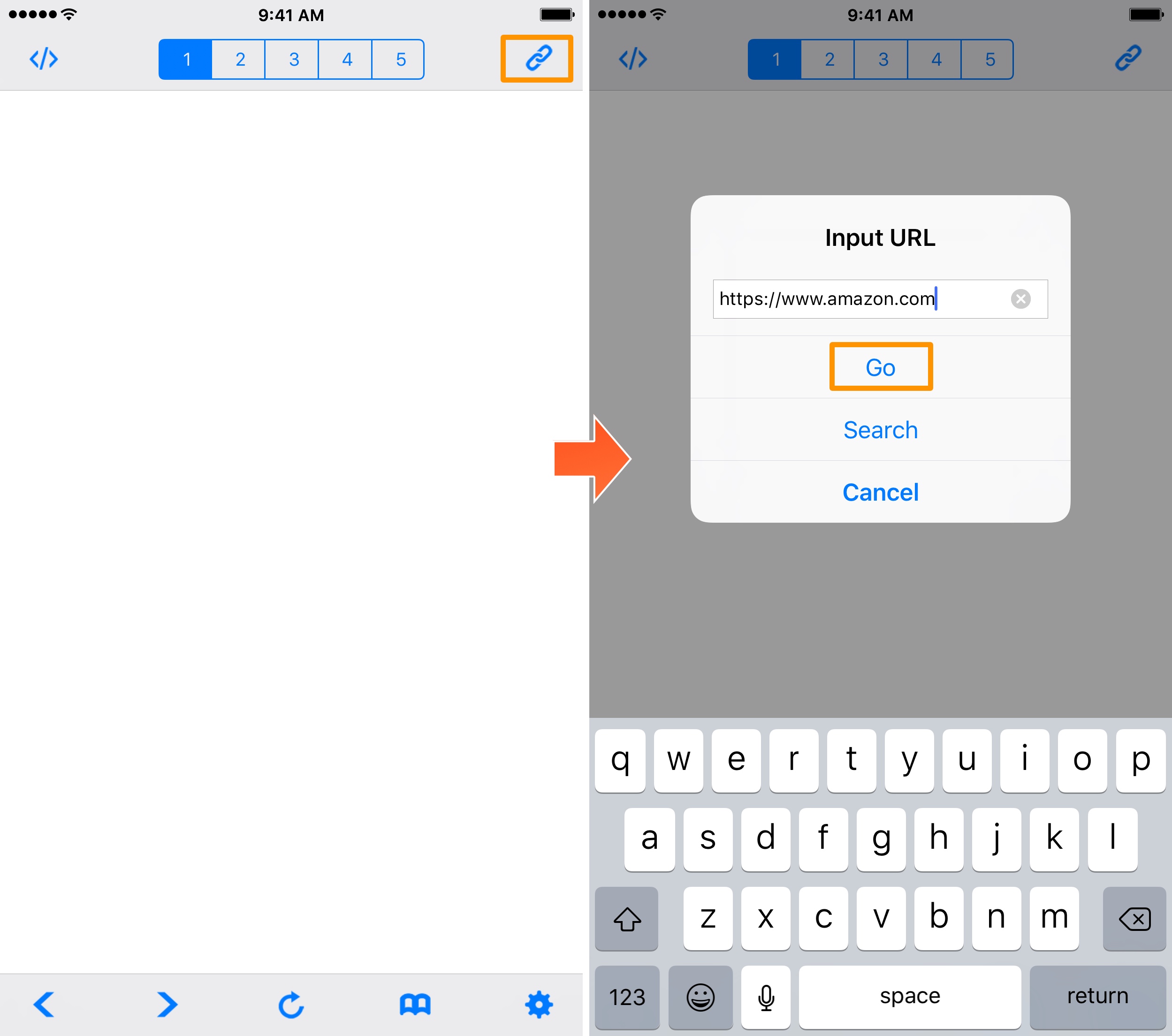
2) Tap on the Link button at the top right of the app:

3) Enter the full URL of a web page you want to see the source code of, then tap the Go button (we will use Amazon for this example).

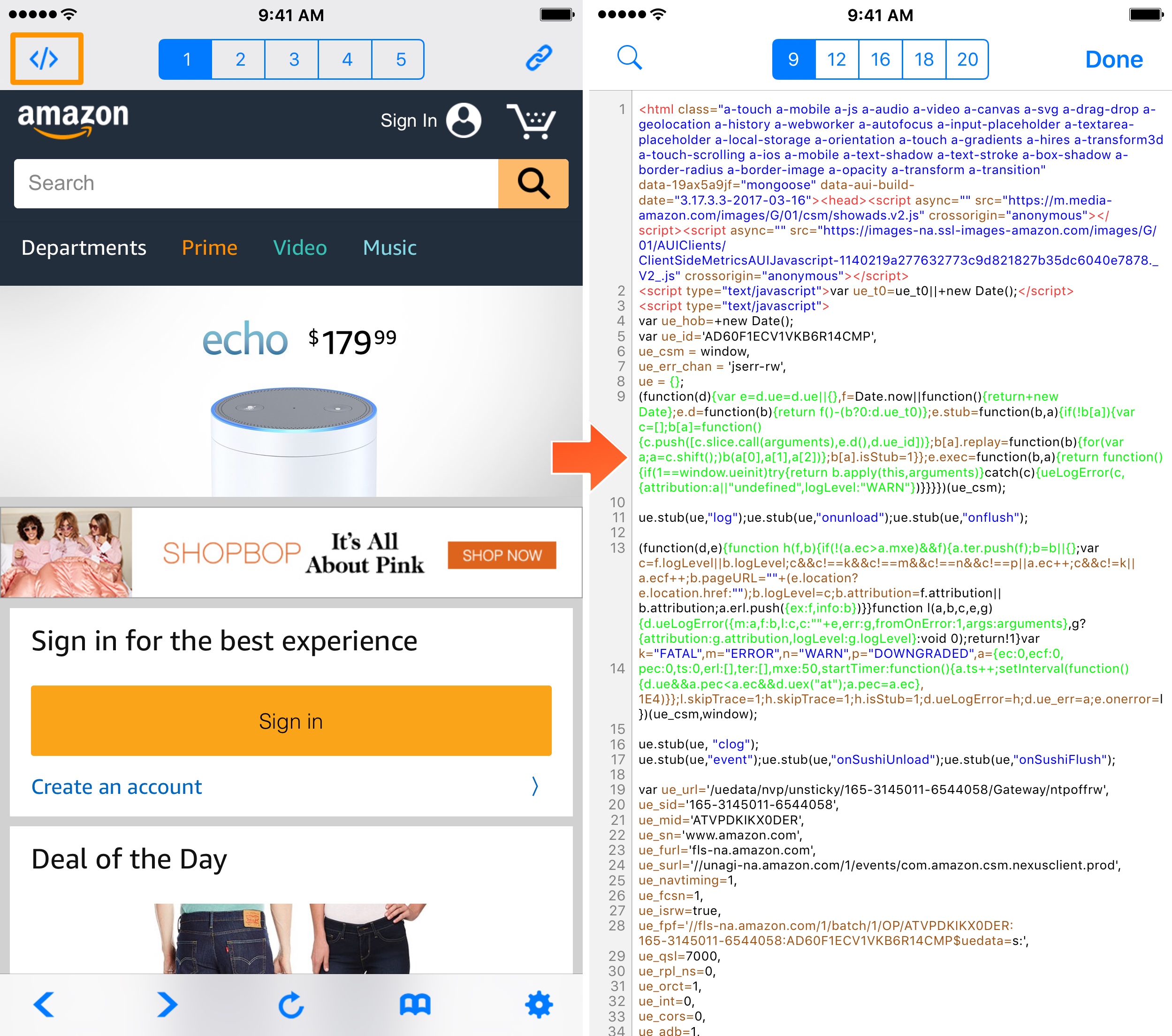
4) Once the page loads, tap on the Code button at the top left of the app.
You are now viewing the source code of the web page you selected. You can tap on any of the numbers at the top of the app to change between different font sizes: i.e. 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it in any other app.
How to view a page HTML source code in Safari on Mac
If you’re using a Mac, then you really don’t need third-party software to view a web page’s source code. You can use Safari (or any other web browser you prefer) to see the source code within the browser itself.
Note: These steps will vary slightly depending on the web browser you’re using.
Part one: enabling the developer tools in Safari
To view the source code of a web page in Safari, you will first need to enable the hidden Develop tools. To do that, follow these steps:
1) Launch Safari if it’s not already open.
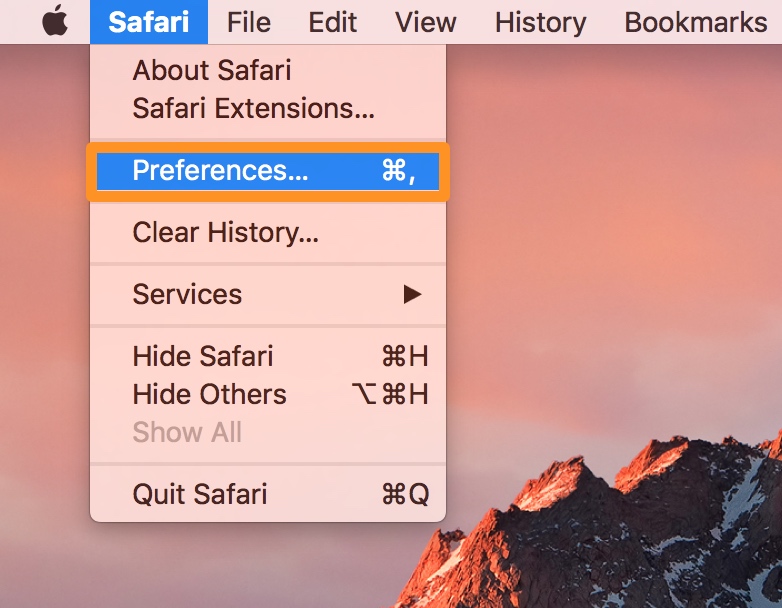
2) Go to Safari → Preferences in the Menu Bar.

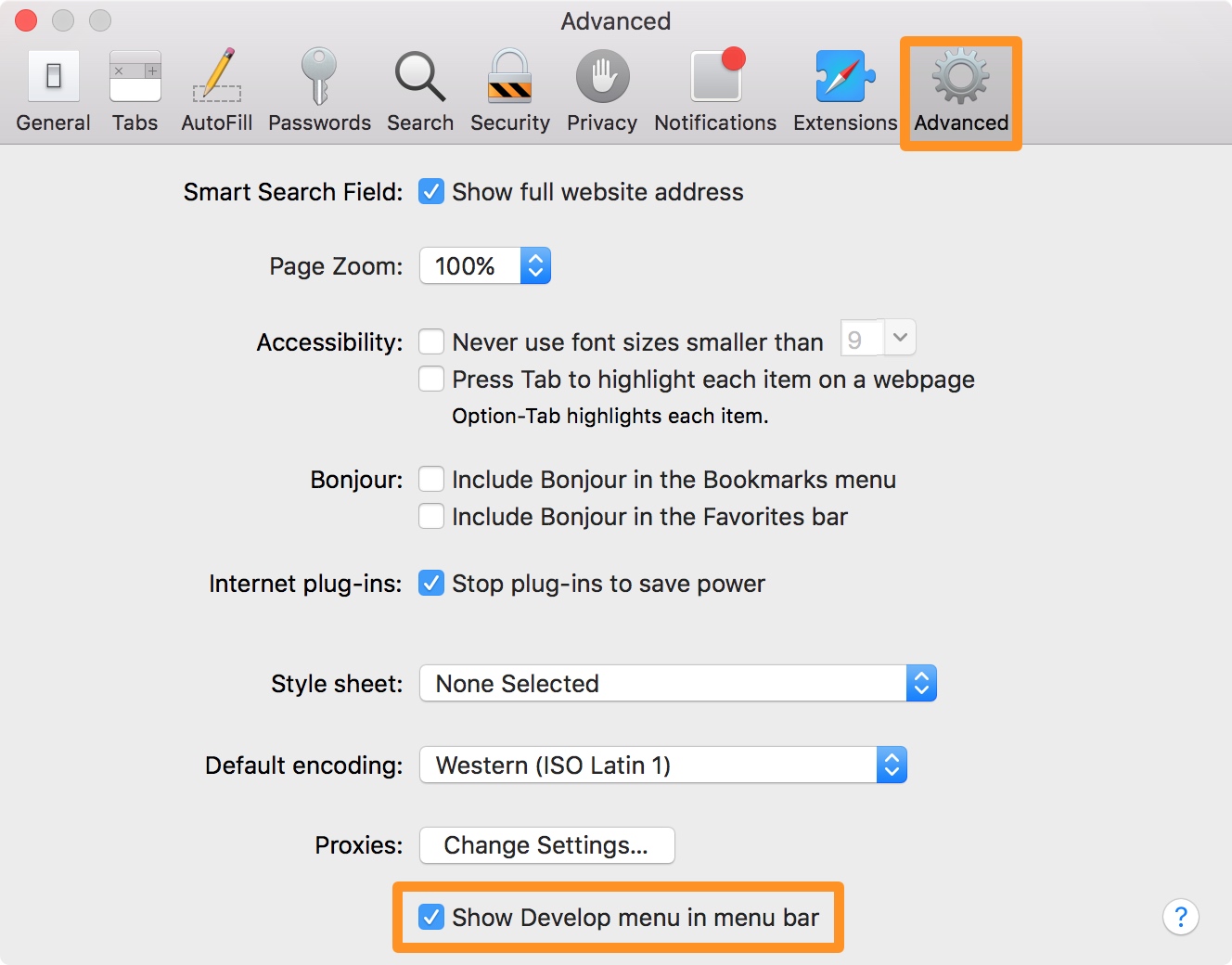
3) Open the Advanced tab in the Preferences window.

4) Put a check mark in the Show Develop menu in Menu Bar box if it’s not already checked.
Now that the proper tools are enabled, you’re ready to move on to the next section to view a web page’s source code.
Part two: viewing a web page’s source code in Safari
To view a web page’s source code after the Develop tools are enabled, follow these steps:
1) Launch Safari if it’s not already open.
2) Load the web page you want to see the source code of (we will use Amazon for this example).

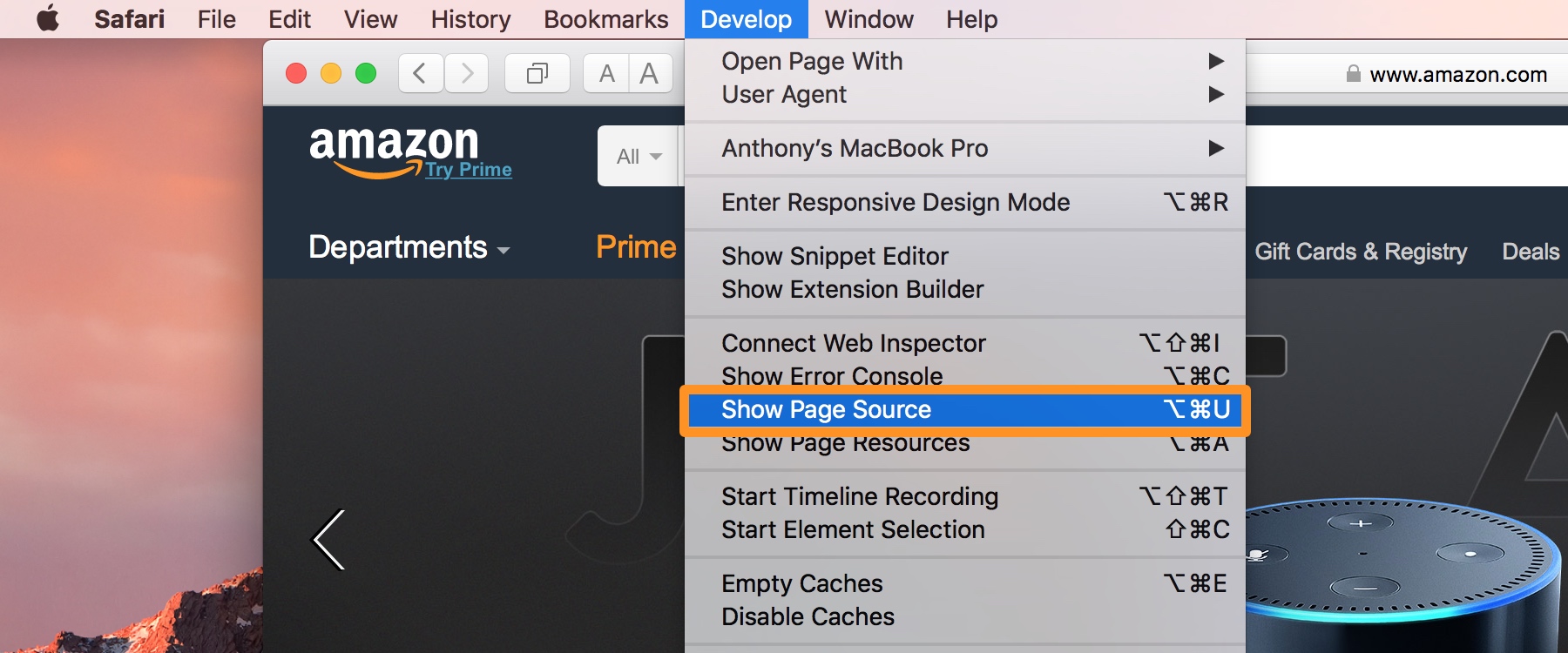
3) Go to Develop → Show Page Source in the Menu Bar (or right-click on the page and select Show Page Source).

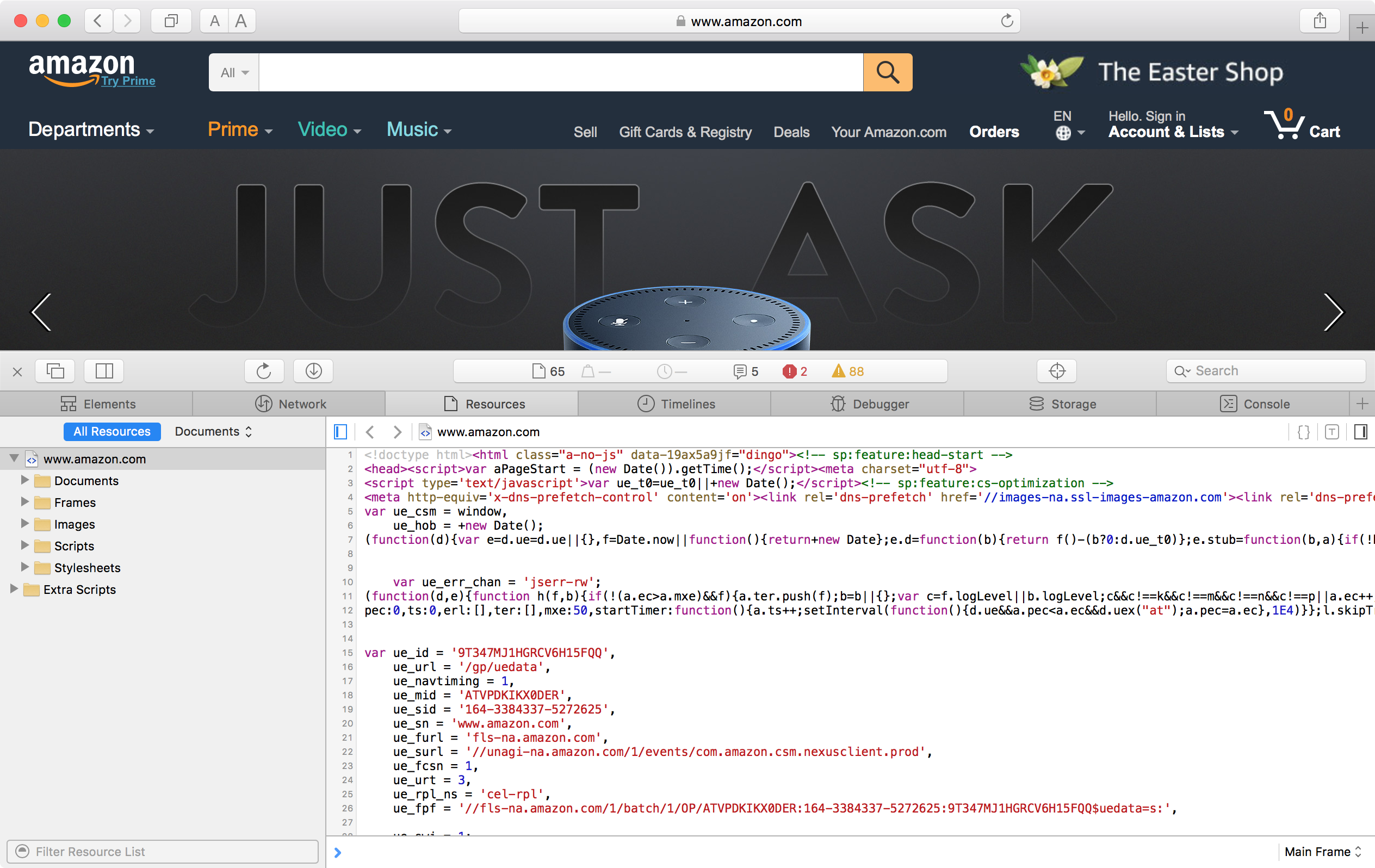
4) The source code will now appear in a window at the bottom of the Safari app:

You can use the Search bar to find specific keywords or syntax if you wish, or you can re-size the Develop window by clicking and dragging an edge just like you would to re-size an app on your Mac.
Wrapping up
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding for the code behind a web page, or simply want to troubleshoot their own site.