
Google yesterday released Chrome 57 for Mac, Windows and Linux. The release contains a number of fixes and improvements, as well as a bunch of improvements mostly focused on Android and Chrome OS devices. The browser brings a major feature for web developers: a new grid layout system allowing programmers to easily create web designs for a variety of screen sizes. On the iOS side, Google is currently testing a Safari-like Reading List feature for saving webpages for later.
As previously mentioned, Chrome 57 expands malware protections on Mac while gaining a new badge in the URL bar to denote when you’re on a secure chrome:// site, such as chrome://settings.
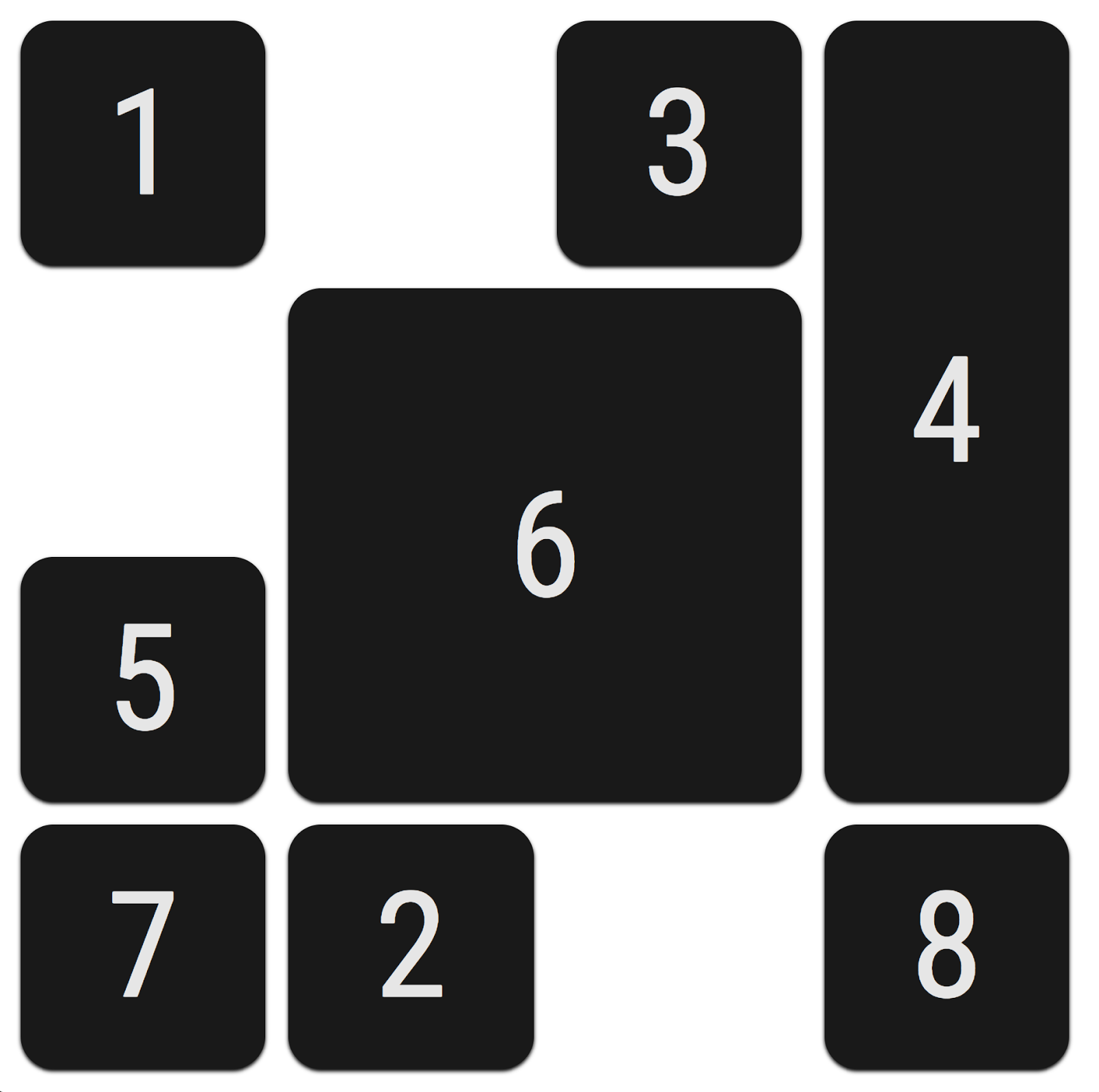
Chrome 57 now supports the CSS Grid Layout specification which allows developers to arbitrarily place webpage elements on a grid with full control over element flow, sizing behavior and responsiveness. The specification relies on a two-dimensional grid-based layout system, as shown below, and is optimized for responsive user interface design.

According to Google, elements within the grid can be specified to span multiple columns or rows, and can be named to make webpage code easier to understand.
The company explains:
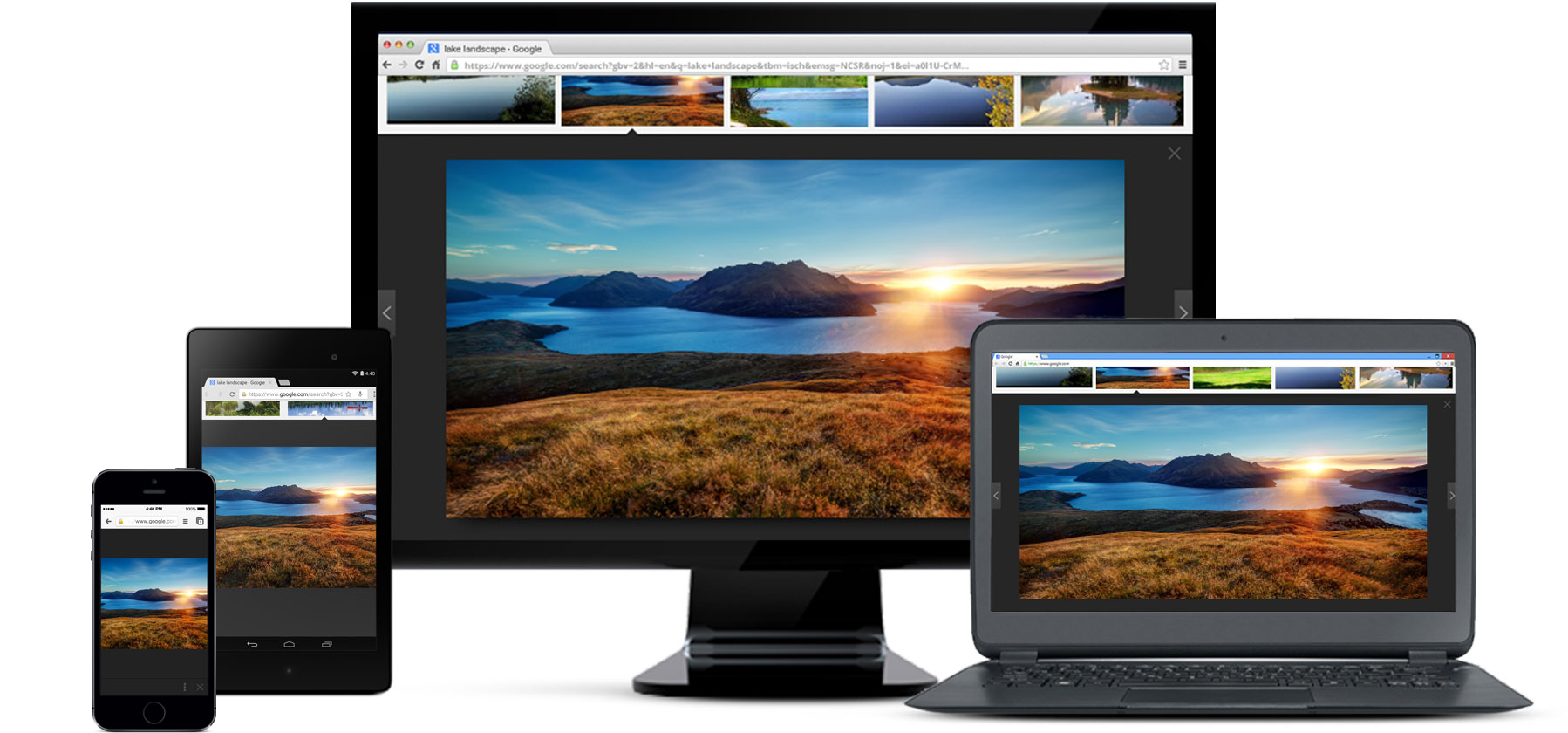
Websites are increasingly being accessed on screens of all sizes, from large LCD TVs to tiny watch faces. Historically, supporting all of these screen sizes required complex combinations of markup and CSS, making code hard to maintain. To give developers more granular control over how elements grow and shrink to fit the current screen size, CSS Grid Layout is now available in Chrome 57.
Chrome 57 also includes 36 security fixes (see the Chrome Security Page for more information). Other changes in this edition of Google’s browser focus mostly on Android and Chrome OS devices. On Android, for instance, Chrome 57 now allows developers to customize the Lock screen and notifications with media content and stuff like title, artist, album name and artwork, using the new Media Session API.
The full list of changes in Chrome 57 is available in the changelog.